Abstract
Recent advances in mobile augmented reality (AR) techniques have shed new light on personal visualization for their advantages of fitting visualization within personal routines, situating visualization in a real-world context, and arousing users’ interests. However, enabling non-experts to create data visualization in mobile AR environments is challenging given the lack of tools that allow in-situ design while supporting the binding of data to AR content. Most existing AR authoring tools require working on personal computers or manually creating each virtual object and modifying its visual attributes. We systematically study this issue by identifying the specificity of AR glyph-based visualization authoring tool and distill four design considerations. Following these design considerations, we design and implement MARVisT, a mobile authoring tool that leverages information from reality to assist non-experts in addressing relationships between data and virtual glyphs, real objects and virtual glyphs, and real objects and data. With MARVisT, users without visualization expertise can bind data to real-world objects to create expressive AR glyph-based visualizations rapidly and effortlessly, reshaping the representation of the real world with data. We use several examples to demonstrate the expressiveness of MARVisT. A user study with non-experts is also conducted to evaluate the authoring experience of MARVisT.Video & Usage Scenario
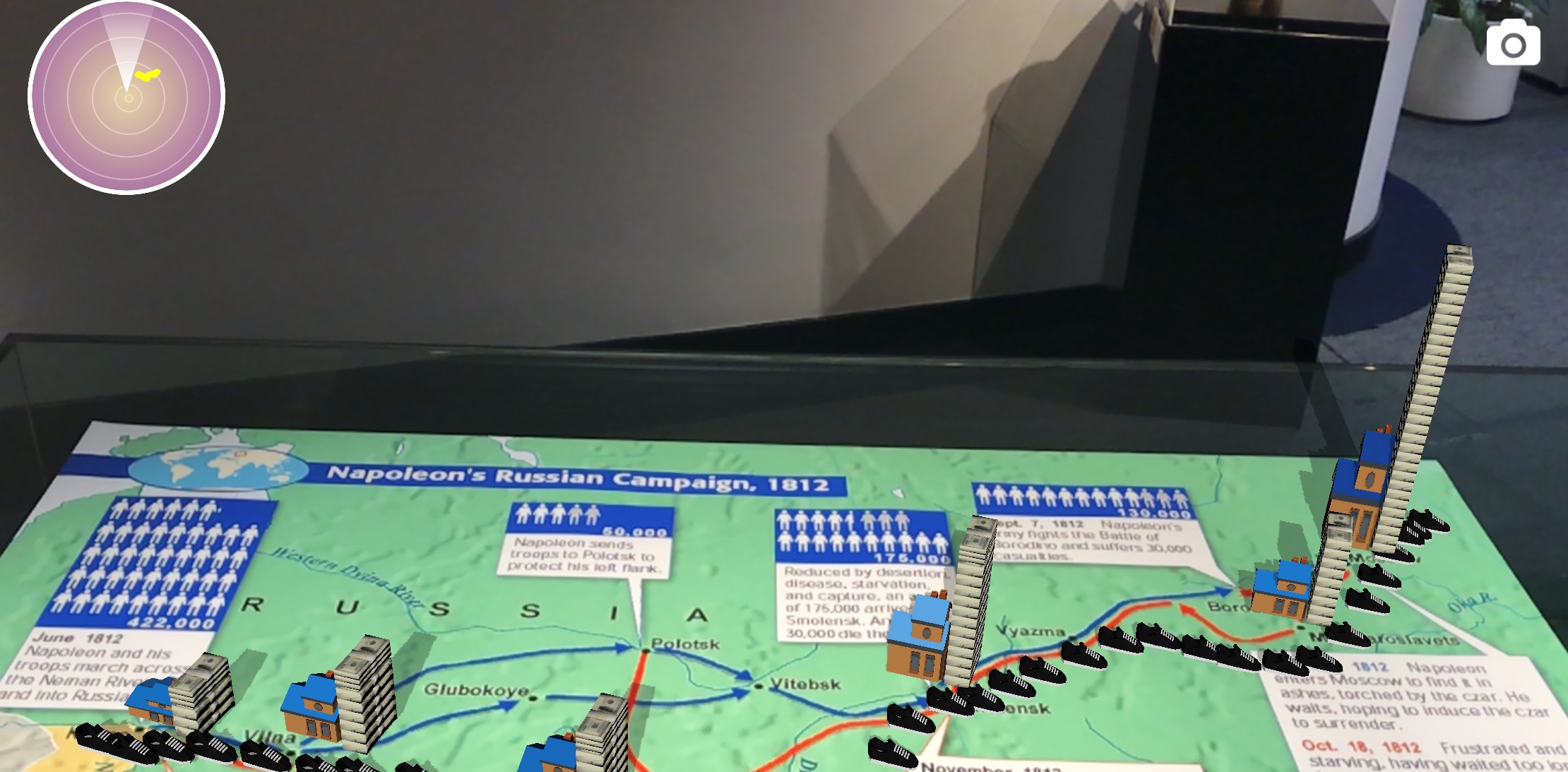
To demonstrate the basic workflow of MARVisT, we describe how Bob, a hypothetical travel and history enthusiast, create an AR glyph-based infographic in a mesume.

Design of MARVisT
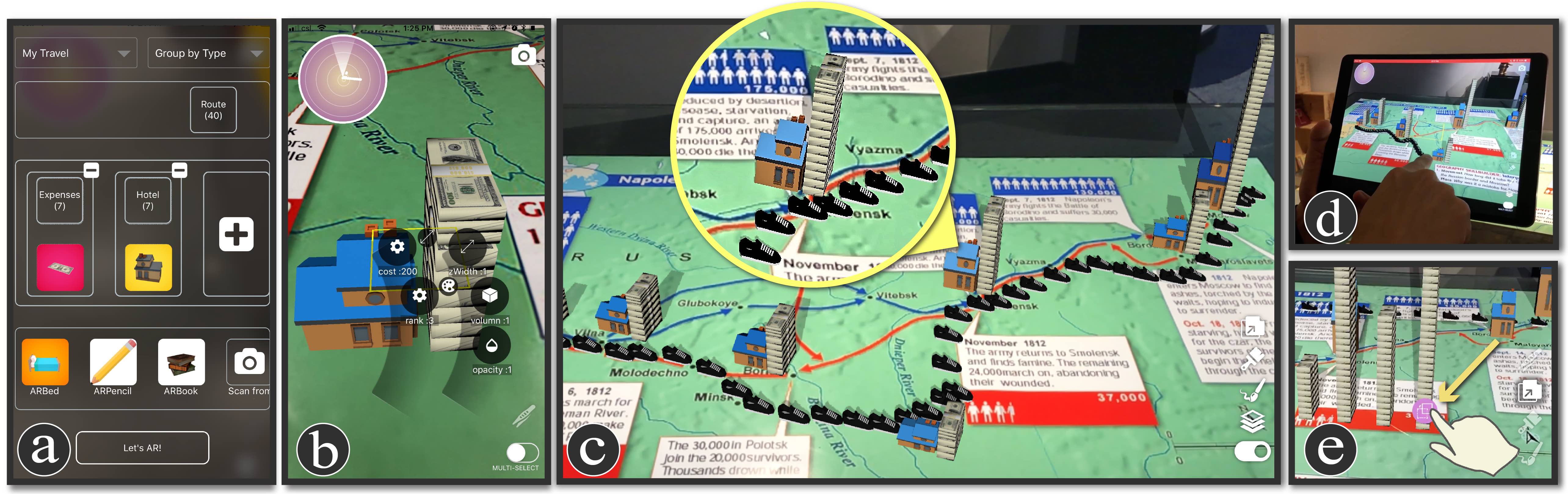
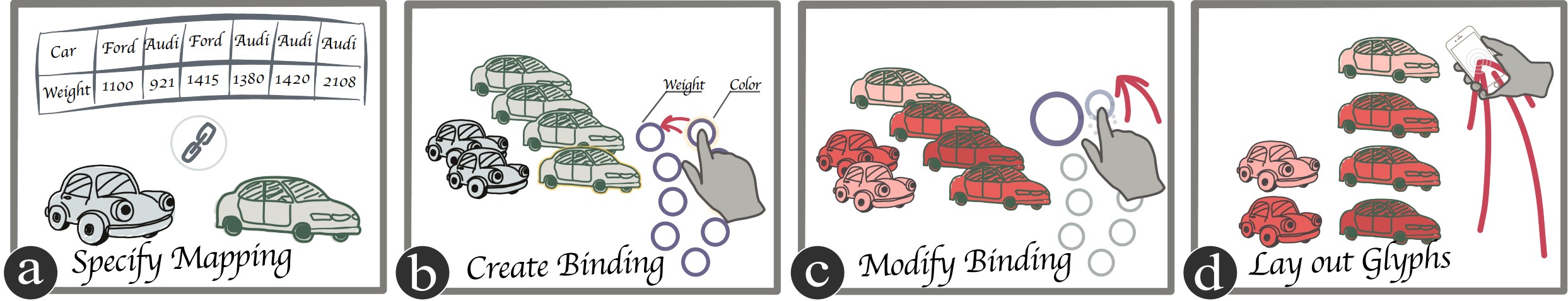
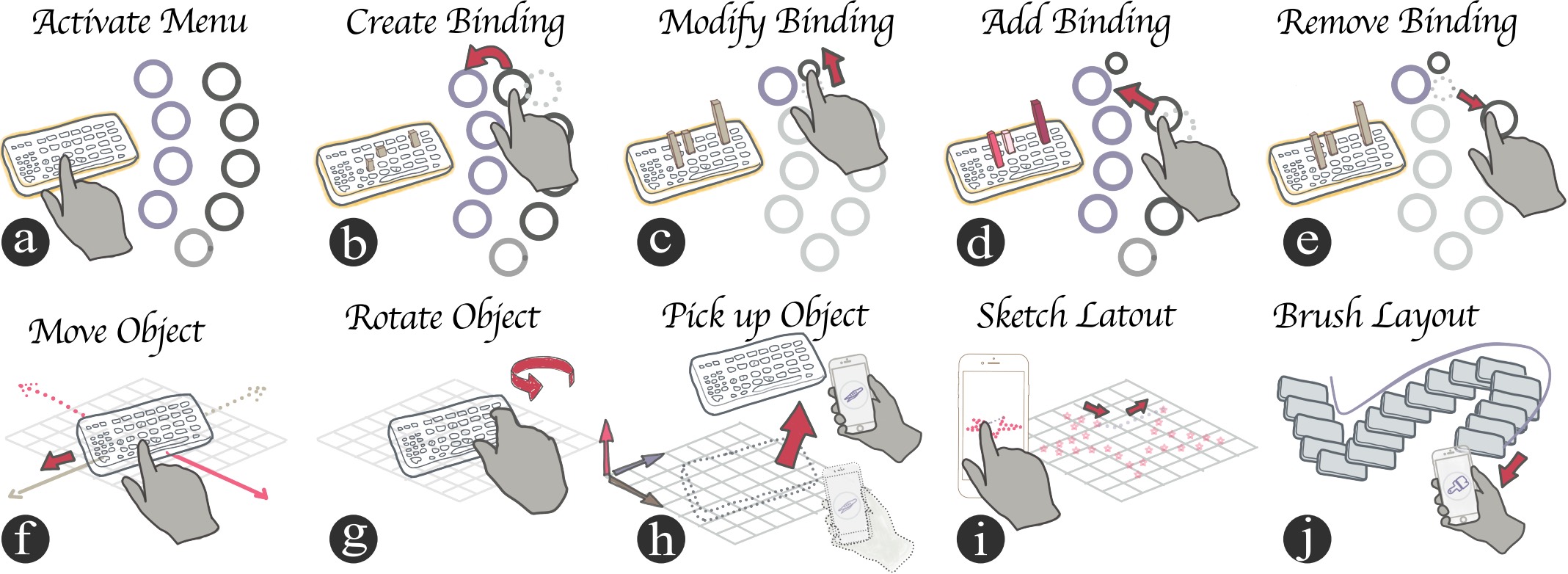
1. Basic pipeline and interactions.
To incorporate DC1. Balance the Expressivity and Simplicity, we design F1. a pipeline based on a bottom-up construction strategy and a set of intuitive interactions.


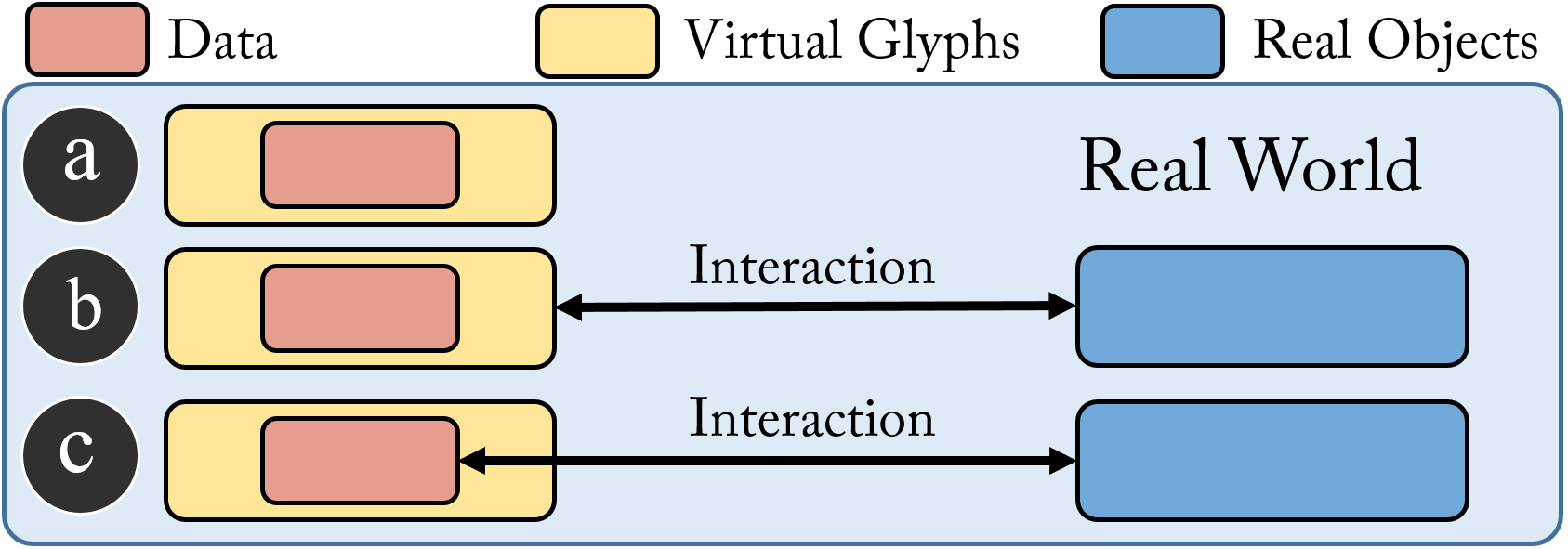
2. Three advanced features to leverage for the three relationships between reality and virtuality.




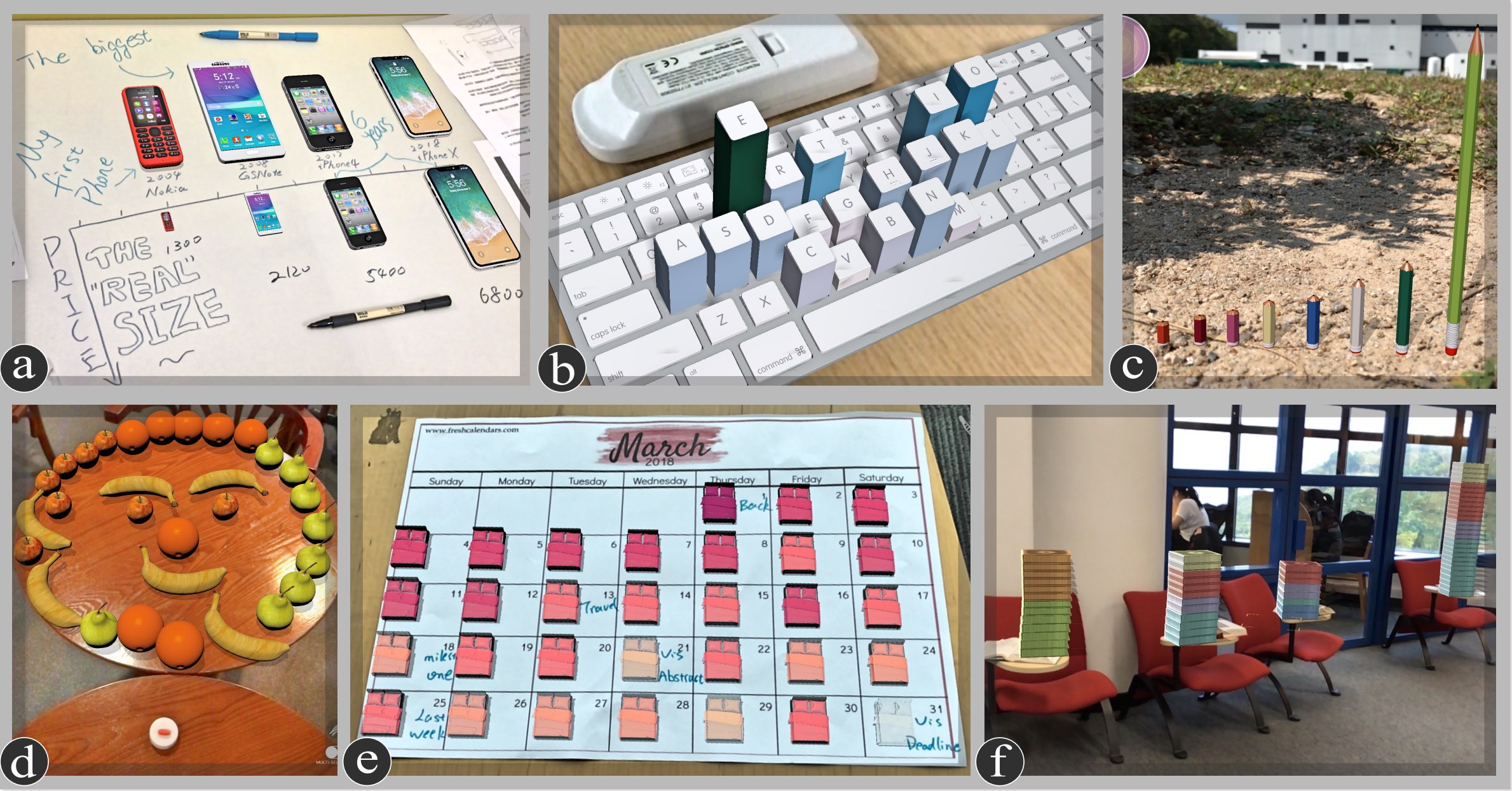
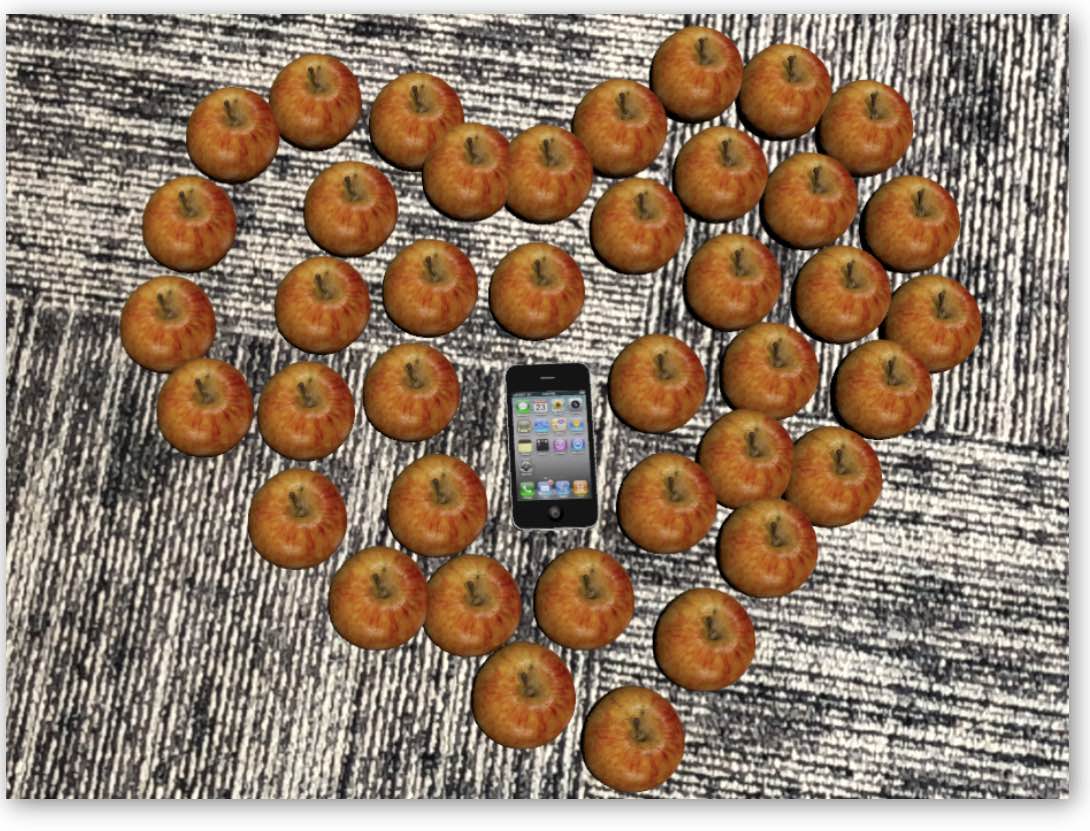
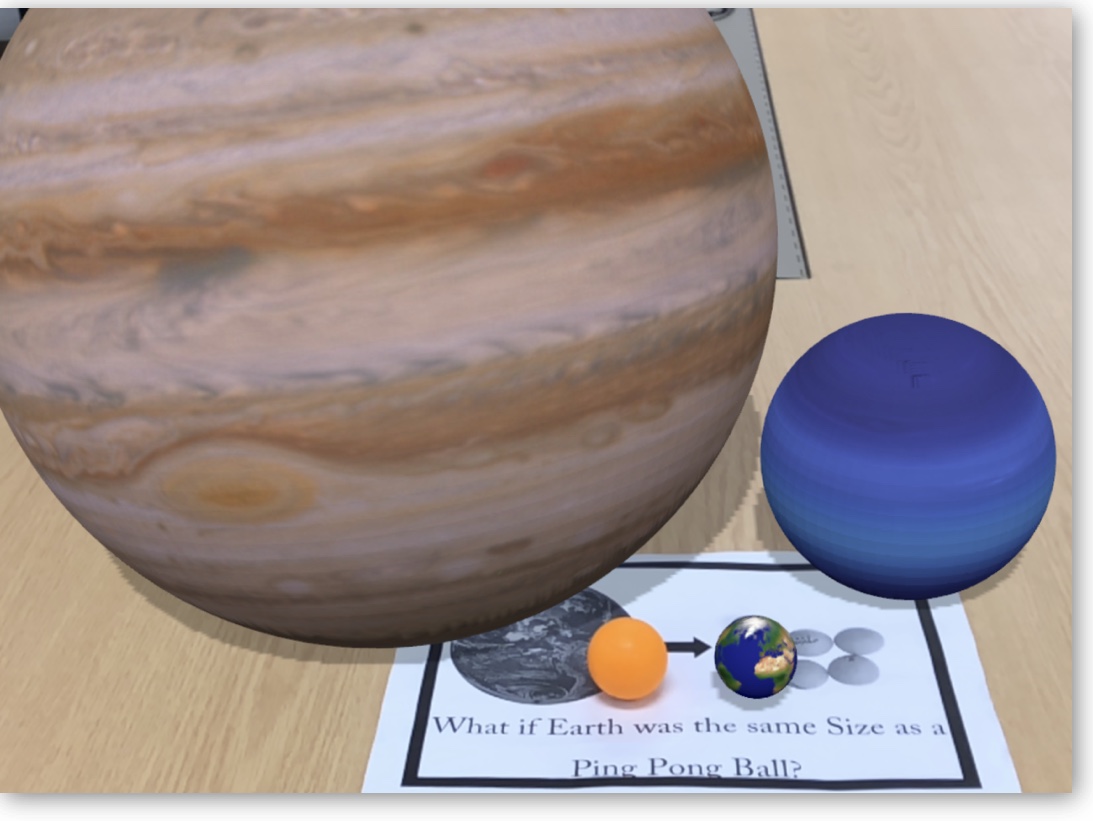
Examples